Uno Platform for
Figma Plugin
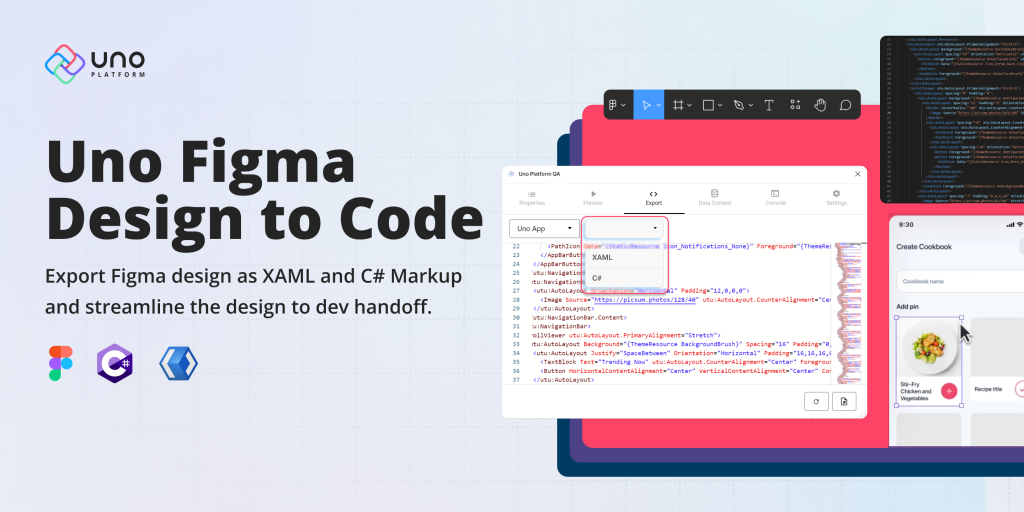
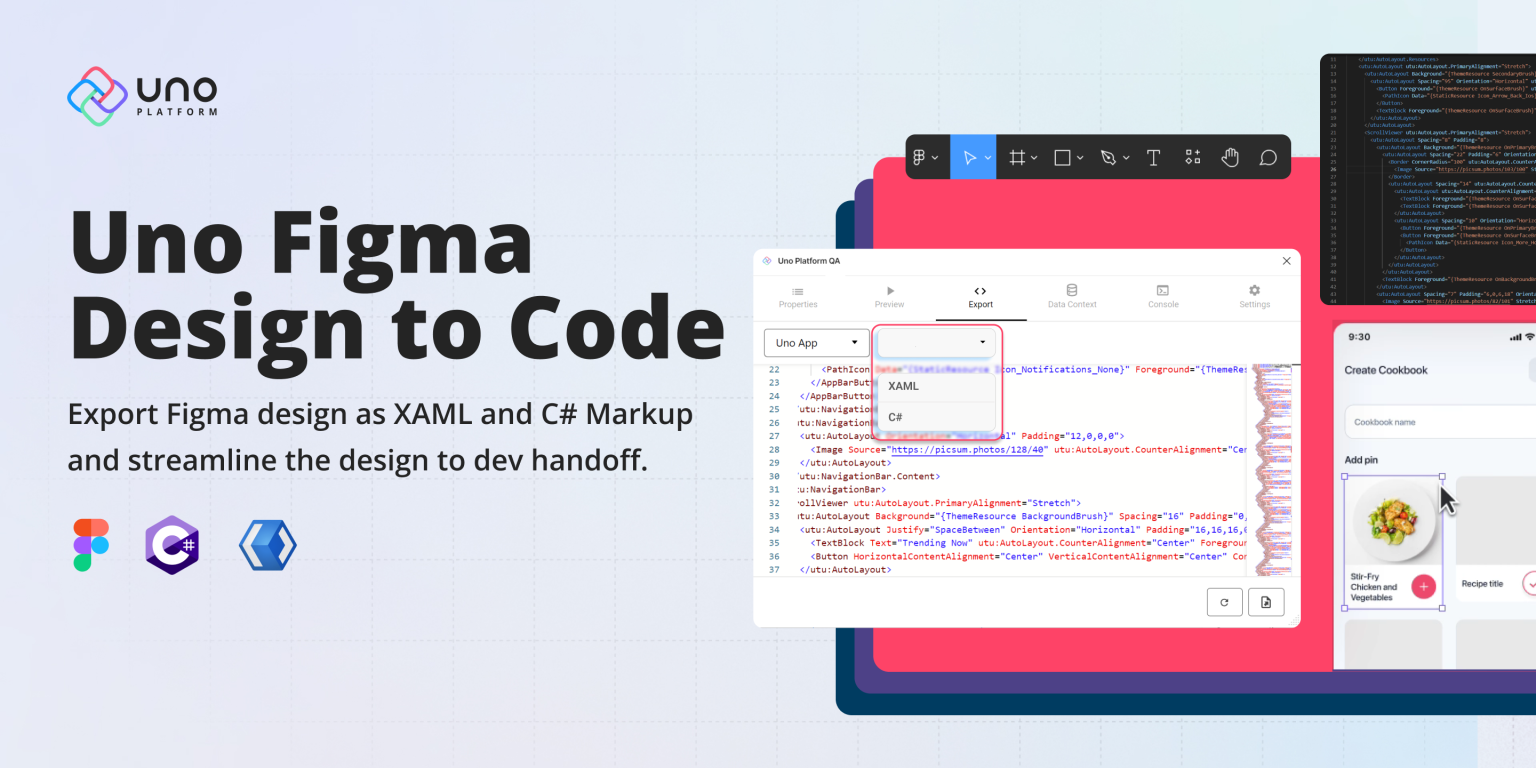
Uno Platform for Figma Plugin
Export your Figma designs to pixel-perfect XAML and C# Markup


Design, Develop, Deliver
Design to code in seconds
Instantly generate responsive C# Markup or XAML.
Component toolkit included
Speed up app development with pre-built pages and pre-configured UnoToolkit Material components. that are easily customizable.
Preview and perfect
Design stunning UIs and use the plugin to preview and interact with your app to experience how your content behaves before handoff.
Bridge the gap
Generate and export clean code and offer a smooth transition from design to development.
Design to code in seconds
Instantly generate responsive C# Markup or XAML
Component toolkit included
Speed up app development with pre-built pages and pre-configured UnoToolkit Material components. that are easily customizable.
Preview and perfect
Design stunning UIs and use the plugin to preview and interact with your app to experience how your content behaves before handoff.
Bridge the gap
Generate and export clean code and offer a smooth transition from design to development.


build Upon and extend
Approved by
Developers like You
Developers maintain complete control over their essential code. Enjoy one-click access to XAML, C# Markup, and theme files, eliminating the need for tedious back-and-forth between design and dev.

IDEATE AND DESIGN
Approved by
Designers like You
Our philosophy revolves around the idea that your Figma design is the single source of truth for end-users, designers, and developers. Designers can seamlessly continue their work in Figma while leveraging the Uno Toolkit Material Library and Live Preview, ensuring instant feedback on the controls integrated into their designs.


Design to Code in 3 Simple Steps
Give our plugin a try and experience the seamless design-to-code experience.
1. Design with Uno Toolkit
Install the Uno Platform Plugin for Figma from the Figma Community. Then open the Uno Platform Material Toolkit File to get started.
2. Design and Run
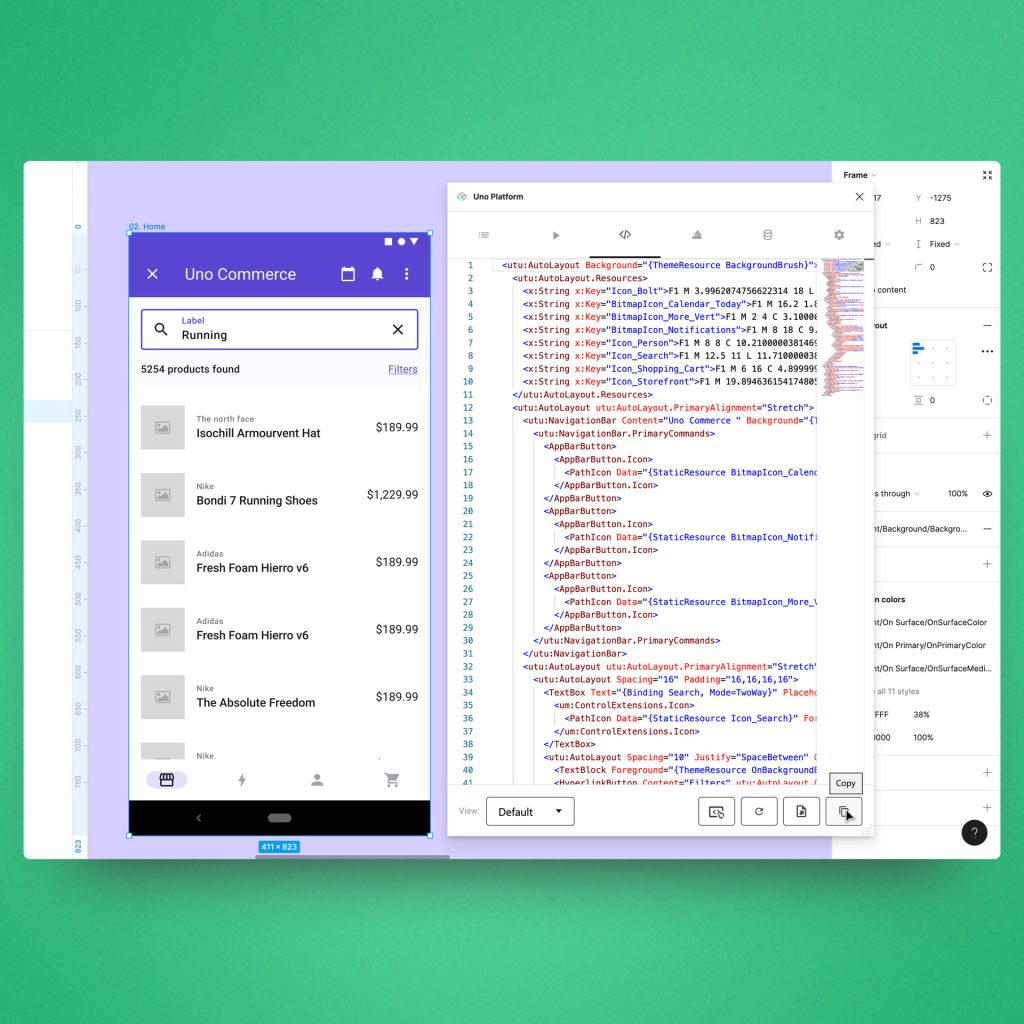
Select any one screen, right-click and select “Uno Figma plugin”. Preview and generate ready to export XAML from your design.
3. Generate and Export
Easily export your selected code and paste it into your Uno Platform App within your preferred development environment, which can then be built upon and extended quickly.
